Local developer and real estate broker Marty Coltrane has purposed a massive 5 story mix-use retail and multi-family development for Campus Corner.
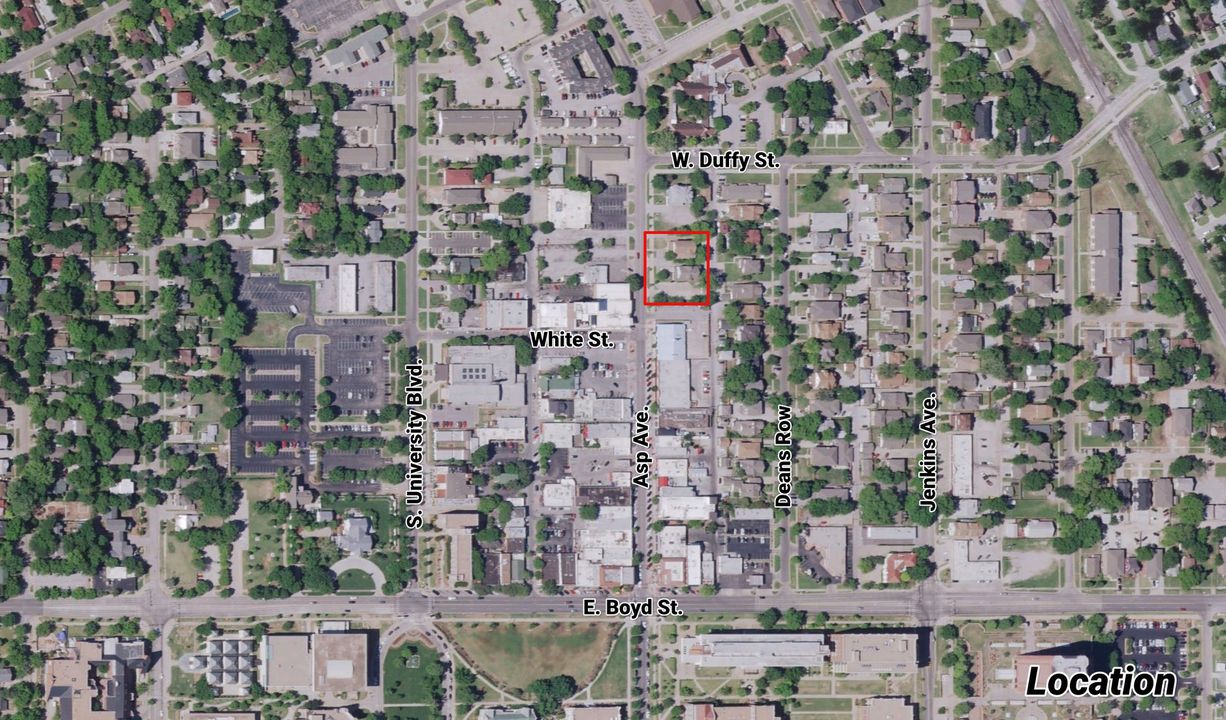
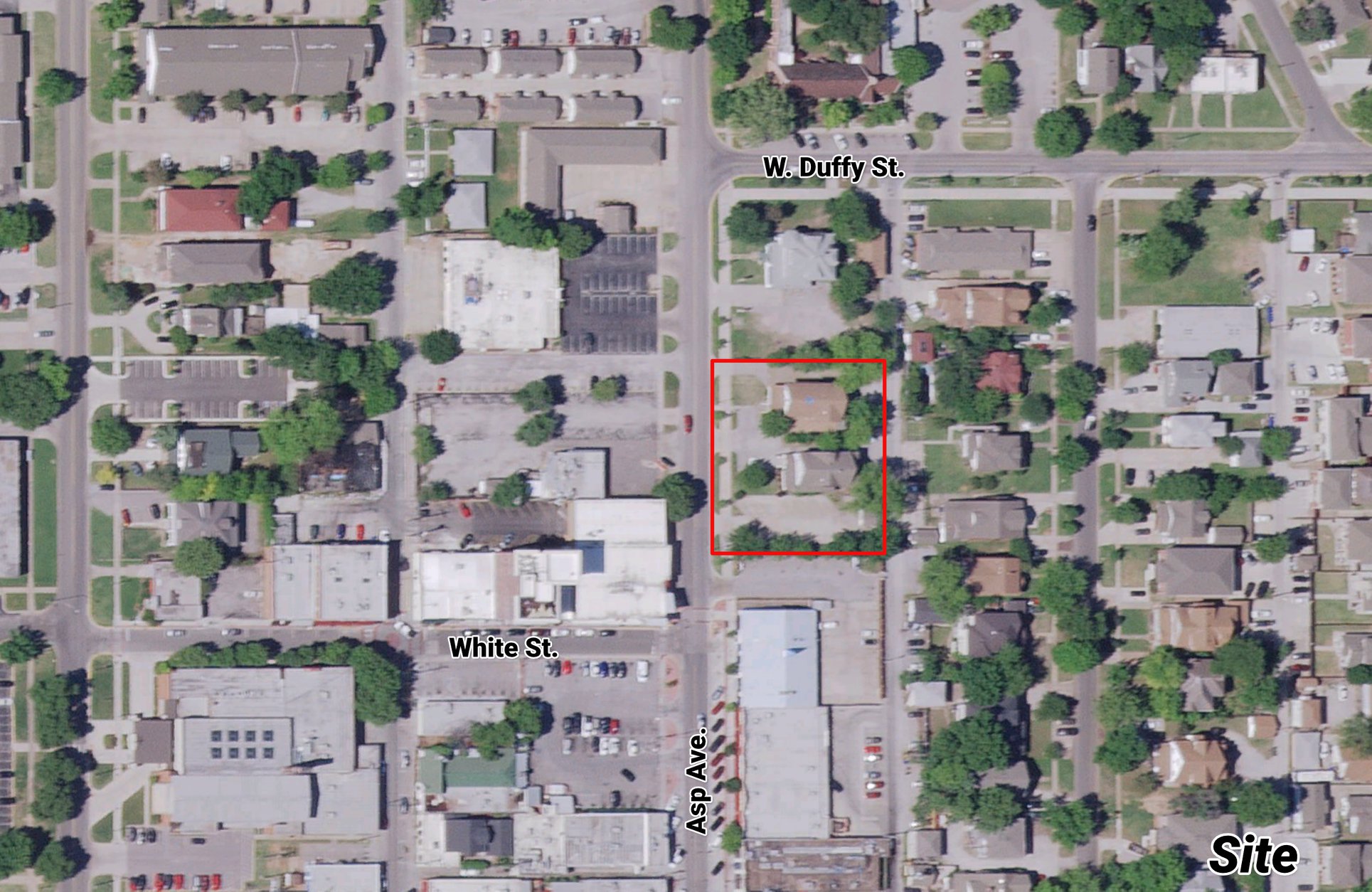
The site encompasses 3 parcels of land owned by Coltrane just north of the intersection of White St. and Asp Ave. Two of the parcels have residential homes are are zoned multi-family. One of the parcels is a parking lot that is zone commercial.
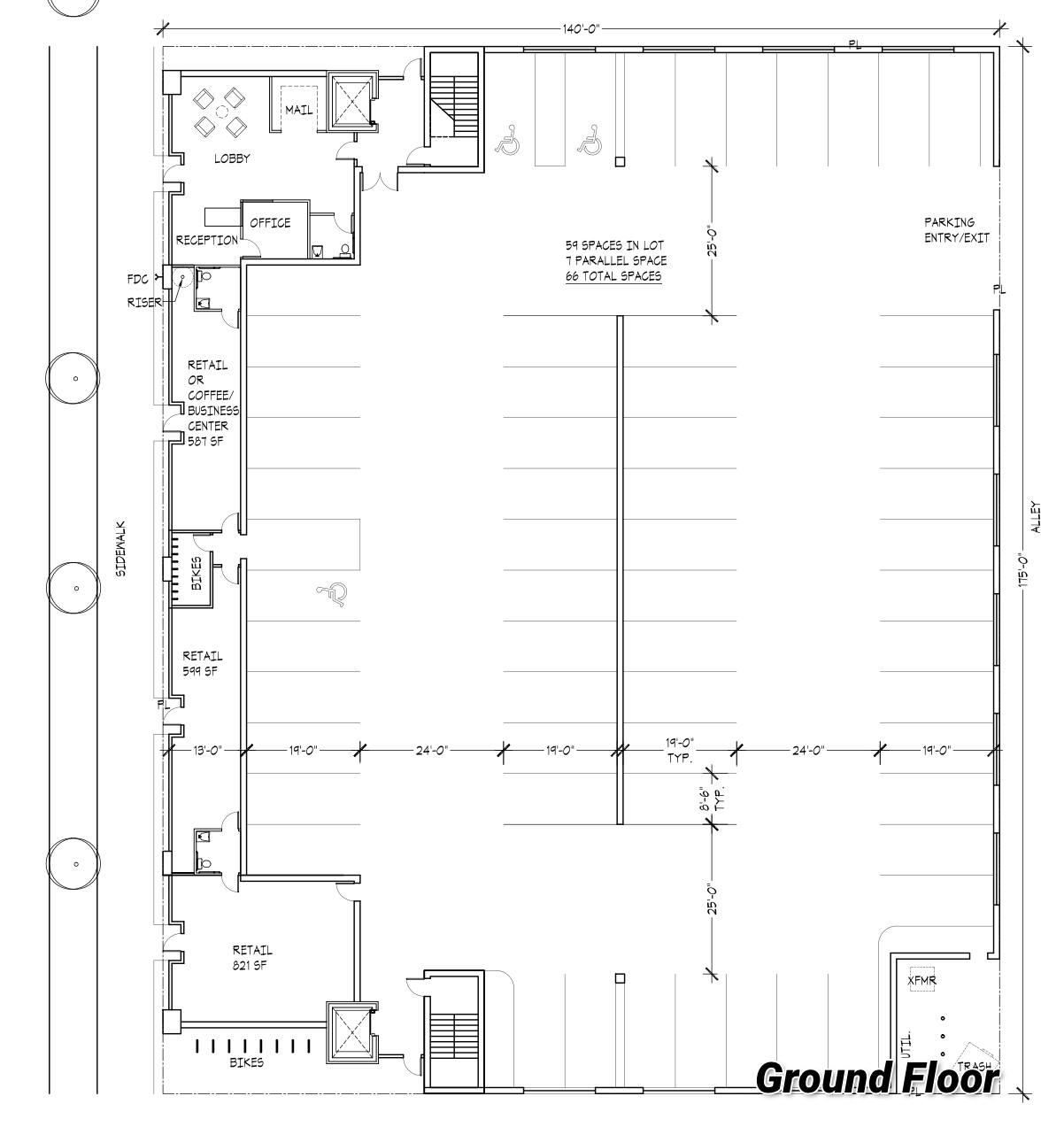
Plans drawn by the McKinney Partnership Architects show the development’s ground floor will feature 3 retail spaces fronting Asp Ave. and a lobby area for the apartments along with 59 covered parking spaces accessed through the alleyway. There will be 7 addition parallel parking spaces added on Asp Ave. No tenants for the retail spaces have been announced.
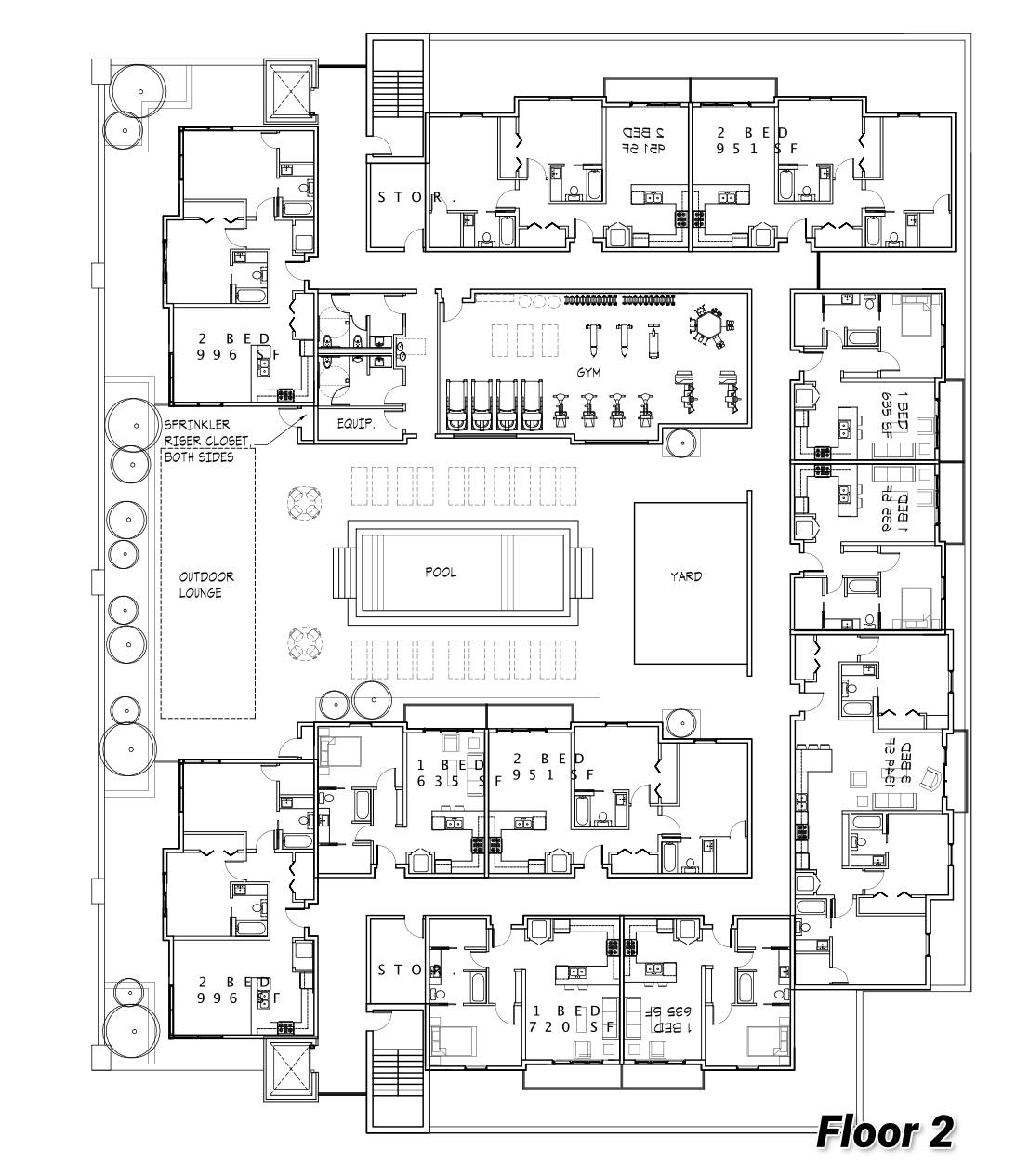
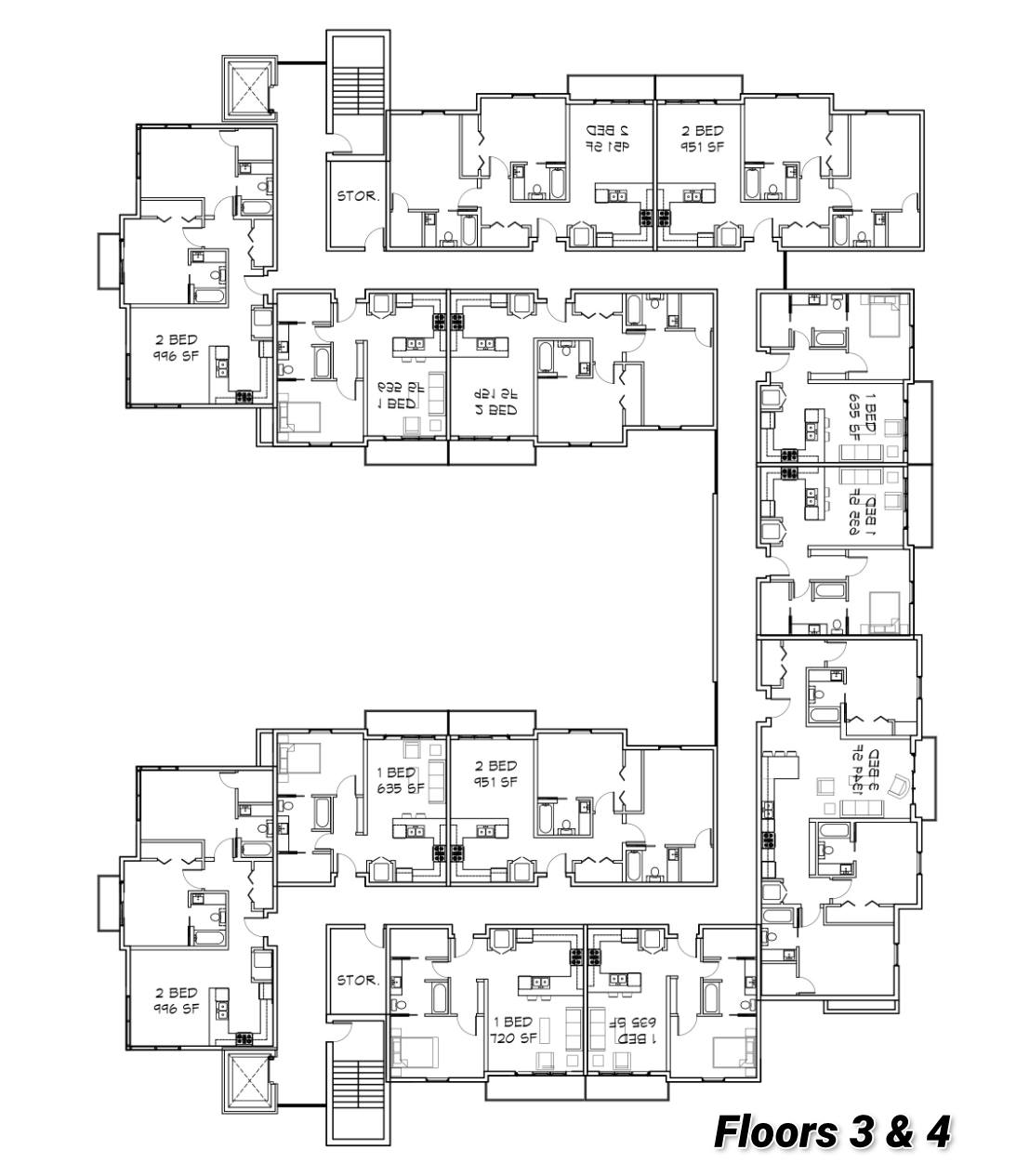
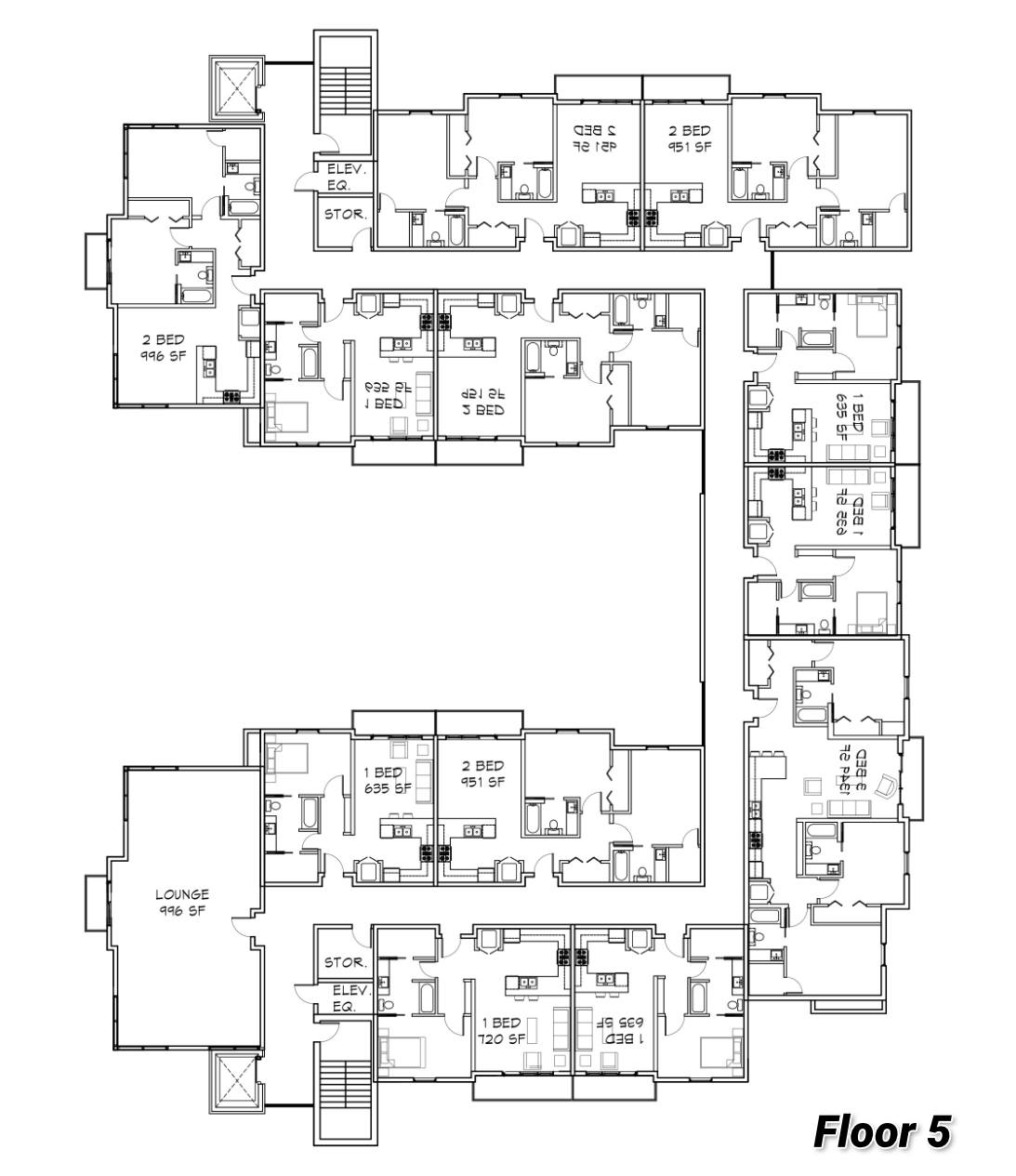
The upper levels will house 1, 2 and 3 bedroom apartments arranged in a “U” shape. There will be 23 1 bedroom units, 22 2 bedroom units and 4 3 bedroom units for a total of 49 units with 79 beds.
Amenities for the complex include a second floor pool, outdoor lounge and yard space. There will also be a gym area that overlooks the pool. All units on floors 3-5 will have balconies. Floor 5 will also have a lounge area for residents. Atop the structure, there are two purposed roof-top decks.